typecho博客主题修改
以下为修改主题,自定义的一些配置:
原主题地址:
Postbird-typecho-two-sidebar-block作者: postbird 版本: 0.0.1Postbird typecho 两栏博客简约主题
了解详情:
https://gitee.com/postbird/typecho-blog-theme-two-siderbar
仿docs主题(改进):
1.导航栏颜色,背景。
2.菜单折叠颜色。
3.模板响应式。
随缘找回来,因为以选择其他主题,有空换一下截个图(然而也没人看,主要是记录修改的规律嗯)
自定义脚本:(百度统计)
<script>
(function(){
var canonicalURL, curProtocol;
//Get the <link> tag
var x=document.getElementsByTagName("link");
//Find the last canonical URL
if(x.length > 0){
for (i=0;i<x.length;i++){
if(x[i].rel.toLowerCase() == 'canonical' && x[i].href){
canonicalURL=x[i].href;
}
}
}
//Get protocol
if (!canonicalURL){
curProtocol = window.location.protocol.split(':')[0];
}
else{
curProtocol = canonicalURL.split(':')[0];
}
//Get current URL if the canonical URL does not exist
if (!canonicalURL) canonicalURL = window.location.href;
//Assign script content. Replace current URL with the canonical URL
!function(){var e=/([http|https]:\/\/[a-zA-Z0-9\_\.]+\.baidu\.com)/gi,r=canonicalURL,t=document.referrer;if(!e.test(r)){var n=(String(curProtocol).toLowerCase() === 'https')?"https://sp0.baidu.com/9_Q4simg2RQJ8t7jm9iCKT-xh_/s.gif":"//api.share.baidu.com/s.gif";t?(n+="?r="+encodeURIComponent(document.referrer),r&&(n+="&l="+r)):r&&(n+="?l="+r);var i=new Image;i.src=n}}(window);})();
</script>
自定义 stylesheet 样式:
.widget {
margin-bottom: 0!important;
}
.list-group-item-info {
color: #fff;
}
#secondary .list-group-item.list-group-item-info {
background-color: #343a40!important;
}
Gridea博客主题修改
顶部导航栏会在纵向滚动条下拉时自动隐藏(淡出),在上拉时在弹出
(给出最大阅读空间,保留上拉出现导航栏,保证功能)
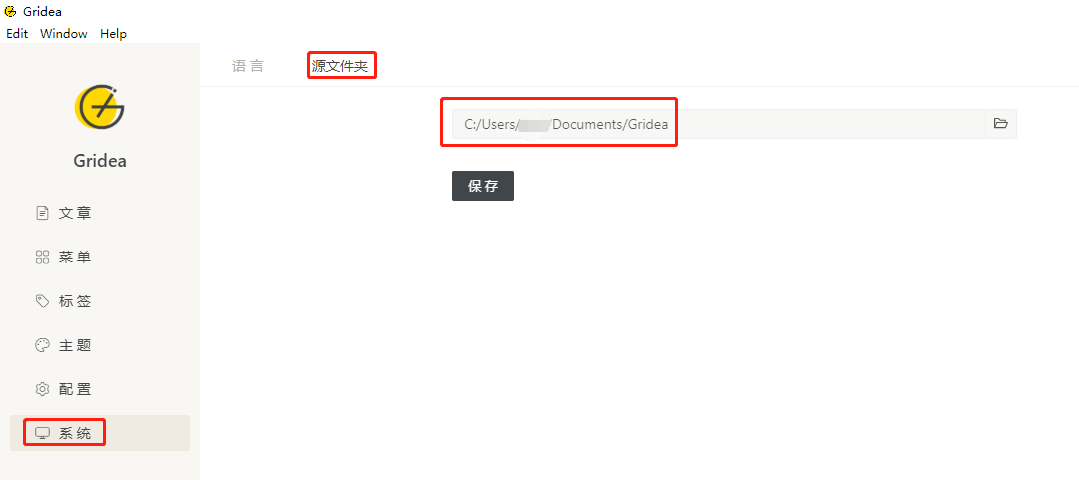
找到Gridea的工作目录:

进入并打开:Gridea\themes\lemon\templates\includes\header.ejs
开头添加:
<style>
.header-navigation {
position:fixed;
top:0;
width:100%;
height:60px;
line-height:60px;
background-color:#333;
text-align:center;
box-shadow:0 14px 28px rgba(0,0,0,0.25),0 10px 10px rgba(0,0,0,0.22);
z-index:9999;
}
/* Slide transitions */
.slideUp {
/* -webkit-transform:translateY(-100px);
transform:translateY(-100px);
*/
-webkit-transform:translateY(-100px);
-ms-transform:translateY(-100px);
-o-transform:translateY(-100px);
transform:translateY(-100px);
/*transition:transform .5s ease-out;
*/
-webkit-transition:transform .5s ease-out;
-o-transition:transform .5s ease-out;
transition:transform .5s ease-out;
}
.slideDown {
/*-webkit-transform:translateY(0);
transform:translateY(0);
*/
-webkit-transform:translateY(0);
-ms-transform:translateY(0);
-o-transform:translateY(0);
transform:translateY(0);
/*transition:transform .5s ease-out;
*/
-webkit-transition:transform .5s ease-out;
-o-transition:transform .5s ease-out;
transition:transform .5s ease-out;
}
</style>
保存,刷新Gridea,查看效果